
8 best UI Navigation Bar Designs images on Pinterest Menu design
Different Types of Navigation Bar Designs In case we haven't already established, a navigation bar is the topmost section on your website that is intended to aid visitors in accessing your about page, product catalog, email signup form and other information. There are different types of navigation bars and each has its own advantages.

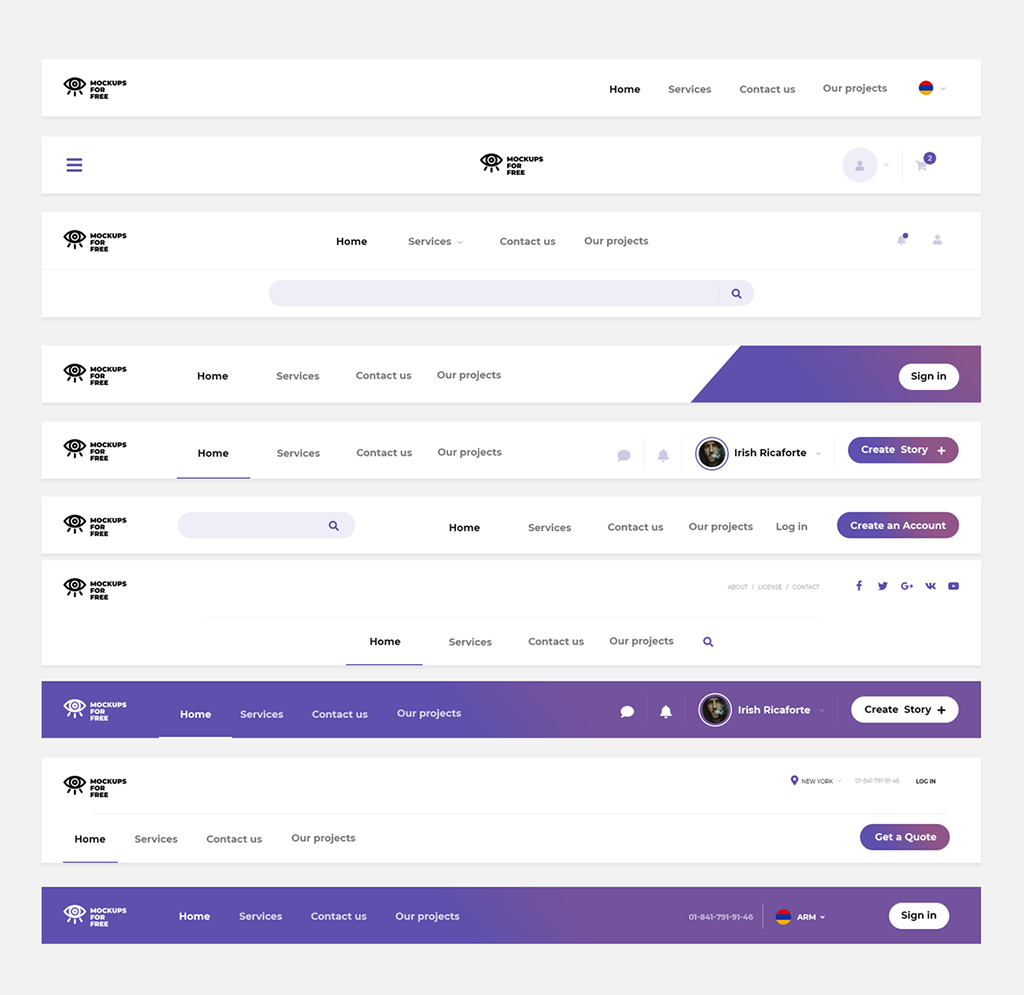
Website Navigation Bar Design
Make it sticky - implement a sticky navigation menu to provide quick and effortless access. Limit menu items - don't overcrowd the main website navigation bar with too many links. Use local and supplemental navigation to avoid clutter. Achieving clarity and simplicity in your website design is easy with the right tools.

Free Navigation Bar PSD File by ComyDesigns on DeviantArt
1. HTML CSS Responsive FlexBox Navbar/Nav with Scroll Spy This uses an advanced and exquisite looking responsive navigation bar. This bootstrap navbar pursues the conventional design in an advanced outfit.

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
Website Menu V01 is a minimal navigation bar that you can embed into your website and save time. It features a TRANSPARENT design but turns solid on scroll. Why? Because it's a sticky navbar and the solid background helps it make pop more when scrolling. Additional features are a multi-level drop-down menu and social media icons.

Keluargaberbisnis Navigation Bar Using Html
list-style-type: none; - Removes the bullets. A navigation bar does not need list markers. Set margin: 0; and padding: 0; to remove browser default settings. The code in the example above is the standard code used in both vertical, and horizontal navigation bars, which you will learn more about in the next chapters.

Side Admin navigation bar by Anamol Maharjan on Dribbble
Navigation Bar 1,285 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Yves Kwameh Vonsaata 4 604 Milkinside Team 1.2k 300k 1 Equal — digital product design agency Team 18 2.4k 3 Inara Studio Team 534 194k Devanta Ebison Pro 291 105k Paddl Co. Team 7

Navigation Bars Navigation bar, Navigation design, Dashboard design
Docs 30 Bootstrap Navbar Examples Bootstrap 5 Navbar examples & customization A stunning collection of Navbar templates built with the newest Bootstrap 5. Navbar YouTube, Facebook, Amazon styles, Navbar with image, carousel, Navbar light, dark, gradient, transparent and many more.

Trendy Navigation bar design Figma Community
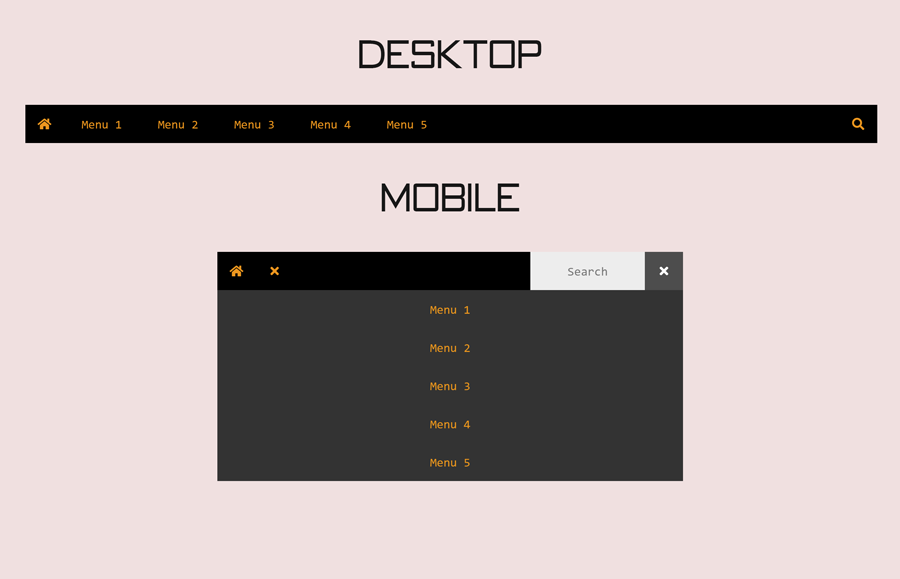
Collapsing the Navigation Bar. When the navigation bar takes up too much space on a small screen, and you do not want to display it vertically by default, you can use hide and show classes on specific links in the navigation bar. In the example below, the navigation bar is replaced with a button (☰) in the top right corner when shown on.

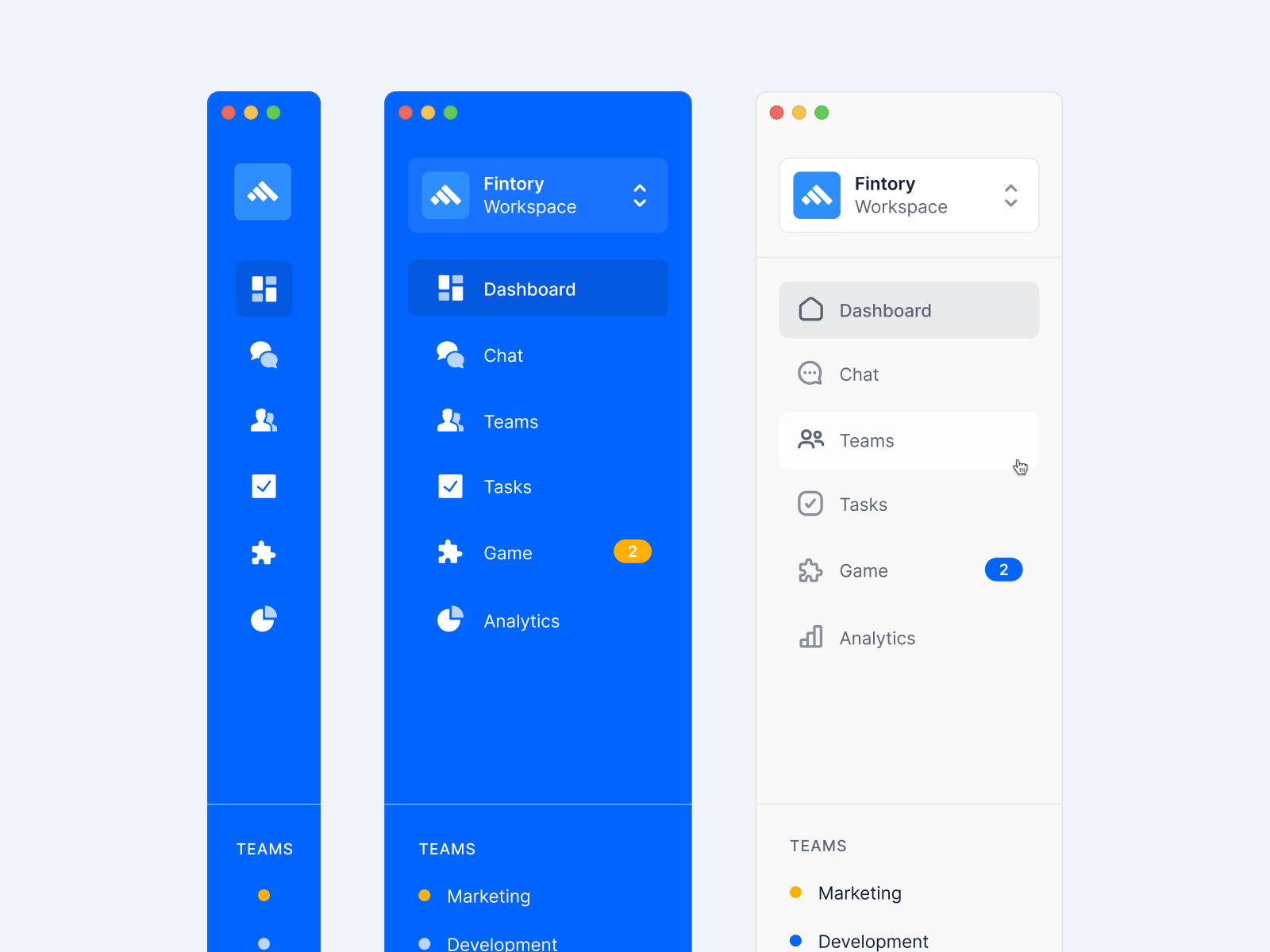
Sidebar Navigation Exploration by Diana Palavandishvili for Fintory on
The navigation bar, or nav bar, is a crucial element of web design, as it literally lets the user navigate through your site. It's perhaps the most important item in terms of UI/UX design, as a badly designed nav bar makes the experience of using your website clumsy and disengaging.

Set of 8 navigation bar for website vector image on VectorStock
For the purposes of this article, a navigation bar (nav-bar) is the same thing as a header. I'll be using the term "nav-bar" in this article, but just know that they are basically the same. Getting started. I recommend that you follow along in each of my tutorials - it will really help you learn and grasp the concepts faster.

UI Kit 10 Navigation Bars Ready To Use PSD / FREE on Behance
A navigation bar (navbar) or menu is an organized way of linking other (usually internal) webpages. They can be hidden or be easy to access, allowing site visitors to navigate to the pages that are most useful or interesting to them.

Side navigation menu for ongoing project ui ux Artofit
12. Content Strategy: — Align the content in your navigation bar with the overall content strategy of your website or application. The navigation should reflect the user's journey and provide easy access to valuable information. Navigation bar design in UX is a critical component of creating a user-friendly digital experience.

Navigation bar by Jaspreet Singh on Dribbble
A responsive navigation bar (navbar) is essential for improving your user experience and web design skills. You've arrived at the right place, especially if you're a beginner learning front-end development and looking to build a responsive navigation bar.

Navigation Bar Design Code with Demo Codeconvey
Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project. 1. Mega Dropdown. A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo. 2.

5 Navigation Bars Navigation bar, Navigation, Promotional design
The middle bar disappears, the top and bottom bars get centered, the top bar rotates 45 degrees clockwise, and the bottom bar rotates 45 degrees counter-clockwise. JavaScript for Toggling the Navbar Visibility. Now's a good time to code up the logic for toggling the navigation menu so we can test that the toggle button works.

Responsive Navigation Bar using HTML CSS and Javascript YouTube
Create A Top Navigation Bar Step 1) Add HTML: Example
Step 2) Add CSS: Example /* Add a black background color to the top navigation */ .topnav { background-color: #333; overflow: hidden; }